Skuteczny przycisk Call To Action. Jak wygląda?

Czym jest przycisk call to action?
Call to action, w skrócie często zwany CTA to przycisk z tekstem wzywający do działania. O jakie działanie tu chodzi? To zależy tylko i wyłącznie od nas i od tego, co dokładnie jest naszą konwersją. Często jest to zakup danego produktu lub usługi, ale działaniami mogą być także zapisanie się do newslettera, dodanie produktu do koszyka, wypełnienie formularza rejestracyjnego, przejście na landing page lub kontakt z firmą.
By dowiedzieć się więcej o konwersji, zapoznaj się z naszym artykułem Co to jest konwersja i jak ją zwiększyć?
Pytanie brzmi – jak powinien wyglądać przycisk call to action, by użytkownicy często i chętnie w niego klikali? Jak skutecznie zwrócić uwagę internautów?
Kolor
Oczywiście wygląd call to action powinien być spójny z designem strony. Jednak wyróżniający się kolor przycisku to podstawa. Kontrastowy przycisk automatycznie przyciąga wzrok i skupia uwagę użytkownika. Nie ma jednej, uniwersalnej barwy, która sprawdzi się w każdym przypadku. Najlepszą opcją będzie stworzenie kilku równoległych projektów i sprawdzanie ich za pomocą testów A/B – czyli po prostu wprowadzając kolejne wersje i porównując wyniki.
Rozmiar
Przycisk call to action powinien wyraźnie wyróżniać się na tle strony – dobrze gdy jest on nieco większy niż otaczający go tekst. Nie możemy jednak przesadzić! Wielkie, „atakujące” użytkownika przyciski nie spodobają się Internautom. Zbyt nachalna próba skupienia uwagi może mieć wręcz skutek odwrotny do zamierzonego. Musimy więc znaleźć optymalny rozmiar – wystarczająco duży, by wyróżnił się od reszty strony, ale na tyle mały, by nie irytował czytelnika.
Prawdziwy przycisk
Twój CTA musi jednoznacznie wyglądać jak przycisk, w który da się kliknąć. Łatwo osiągnąć ten efekt za pomocą grafiki – kontrastującego koloru oraz cieni, które sprawią, że przycisk będzie wyglądał na trójwymiarowy.
Zawsze „Ty”
Tekst na przycisku call to action powinien być zawsze napisany w drugiej osobie liczby pojedynczej. Nawet jeśli Twoja strona ma raczej formalny charakter, unikaj zamieszczania na CTA tekstu pisanego per Pan/Pani. Zwrócenie się do potencjalnego klienta per „Ty” skróci dystans, a także po prostu zabrzmi lepiej.
Pisz językiem korzyści
Pisz językiem korzyści. W kilku słowach pokaż użytkownikowi co zyska wykonując akcję, której od niego oczekujesz. Wskaż realną korzyść – może to być poszerzenie wiedzy, otrzymanie zniżki lub dostęp do ekskluzywnego contentu itd. „Dowiedz się”, „zyskaj”, „zapisz się, by…” – te zwroty zawsze dobrze się sprawdzają. Jeśli użytkownicy nie muszą płacić za daną usługę czy dostęp – zawsze dopisz słowo bezpłatny/darmowy.
Liczby
Używaj liczb, ponieważ nic tak nie działa na wyobraźnię jak one. Dzięki zamieszczonym liczbom użytkownik widzi konkret, który może zachęcić go do dokonania oczekiwanej od niego konwersji. Przykłady? „Odbierz 10% zniżki na…”, „Dołącz do ponad tysiąca użytkowników”, „Pobierz 350 stron darmowego poradnika” itd.
Liczy się czas
W CTA często używa się sformułowań dzisiaj/teraz. „Zapisz się już dziś”, „pobierz teraz” itd. Nie bez powodu. Ma to skłonić użytkownika, by akcję wykonał właśnie teraz i nie odkładał jej na później, ponieważ w Internecie nieczęsto wracamy do raz porzuconych już stron, a coś innego szybko zajmuje na nowo naszą uwagę. Dobrze sprawdza się też odliczanie – na przykład pokazanie przez jak długi czas ważna jest dana promocja lub jak długo e-book jest darmowy. Licznika nie zamieszczamy jednak oczywiście na samym CTA, ale na towarzyszącym mu opisie.
Opis też jest ważny
Równie ważny jak sam CTA jest towarzyszący mu opis, który dostarczy użytkownikowi nieco informacji. W przypadku opisu obowiązują takie same zasady jak w przypadku CTA – dobrze sprawdzą się krótkie, treściwe zdania napisane językiem korzyści. Opisz krótko oferowany e-book, wspomnij dlaczego warto zapisać się do Twojego newslettera lub wyjaśnij na czym dokładnie polega promocja.
Dostosowanie do mobile
Koniecznie dostosuj przycisk call to action do urządzeń mobilnych. Czy wiesz, że aż ponad 53 % ruchu w Internecie odbywa się z poziomu mobile – ta liczba chyba mówi sama za siebie (źródło)
Istnieje więc bardzo duże prawdopodobieństwo, że CTA będzie klikany na telefonie. Zbyt mały przycisk to zmora użytkowników i pewność, że zostanie on przez Internautów zignorowany… Podobnie zresztą jak cała witryna.
Umiejscowienie CTA
Przepis na porażkę? Umiejscowienie Twojego CTA mającego generować konwersję na samym dole strony.
Według badań przeprowadzonych przez Slate wynika, że użytkownicy czytają średnio jedynie 60% tekstu. Dlatego też ważne jest, by przycisk wzywający do działania znajdował się na górze strony, by użytkownicy nie musieli scrollować witryny, by do niego dotrzeć.
Inną popularną praktyką jest umiejscowienie CTA na wyskakującym okienku, czyli pop-upie. Uważaj jednak, by pop-up nie zajmował więcej niż 15% ekranu, ponieważ taka praktyka może doprowadzić do kary nałożonej przez Google.
Testy A/B
Nie masz pewności co sprawdzi się najlepiej? Tego nie wie nikt, ale rozwiązanie jest proste: testuj, testuj, testuj! Wykonaj kilka różnych wersji (tekstowych, kolorystycznych, graficznych), zmieniaj je w stałych odstępach czasu i porównuj wyniki. To, co sprawdzi się najlepiej może Cię zaskoczyć. Zaprojektuj więc Twój idealny CTA obserwując reakcje użytkowników.
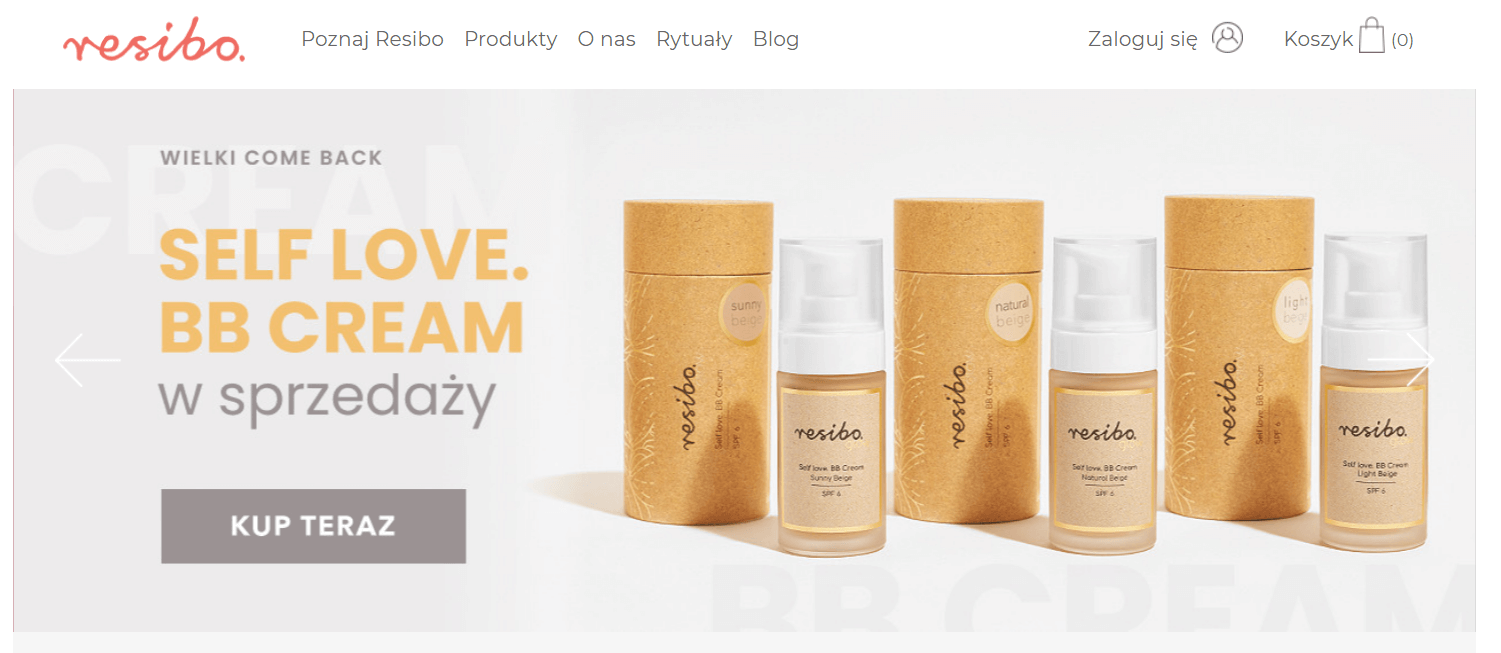
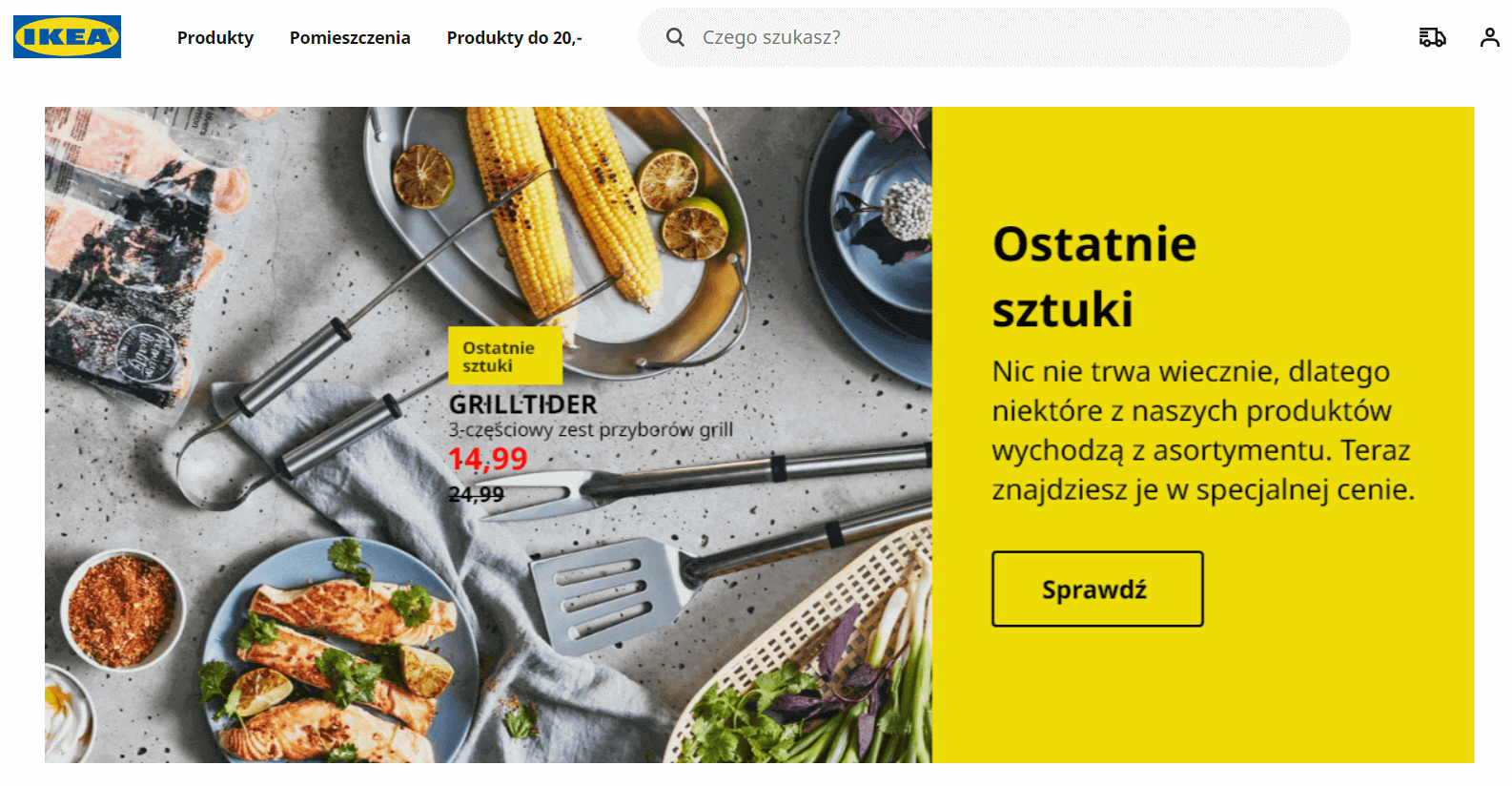
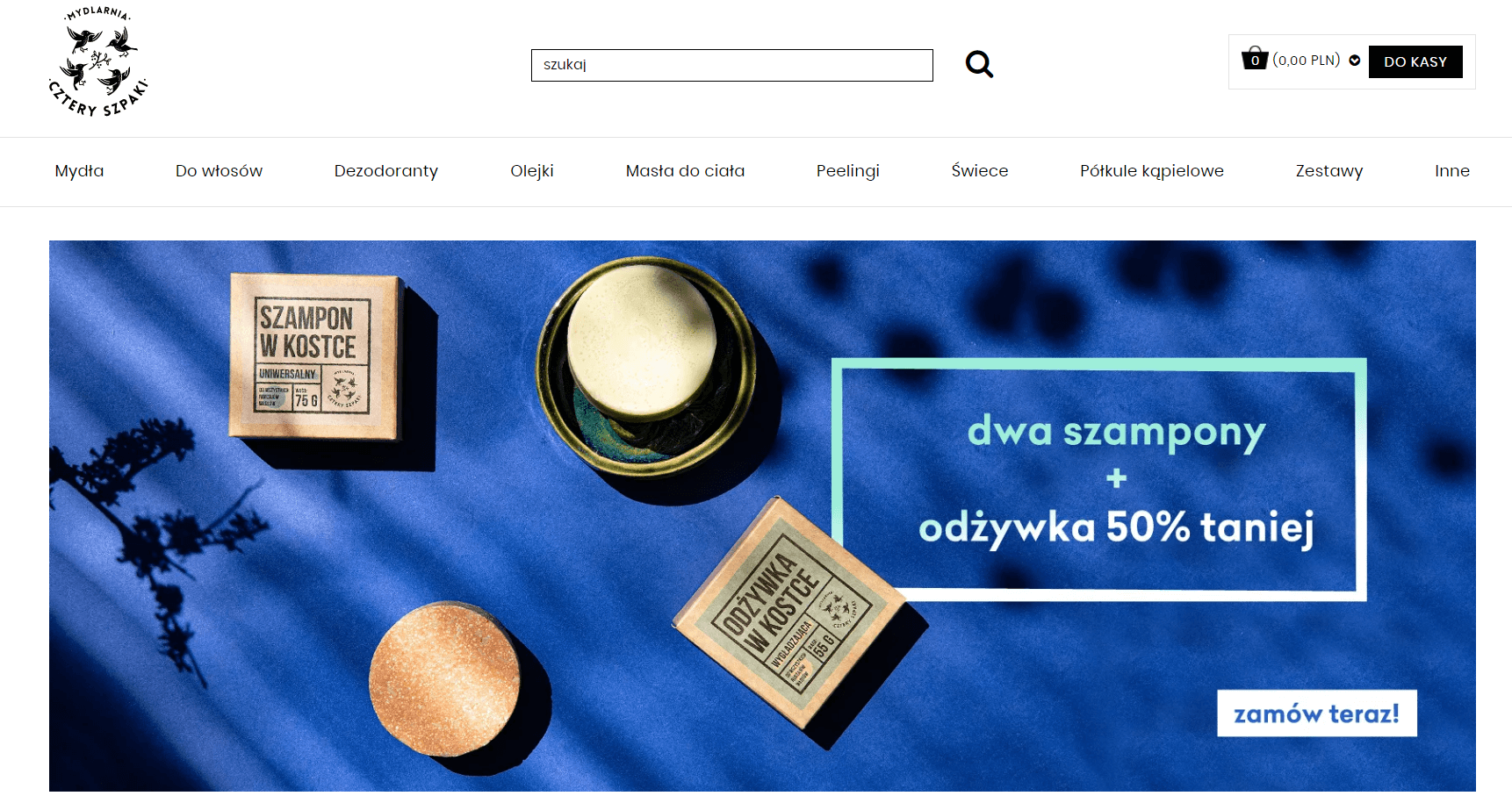
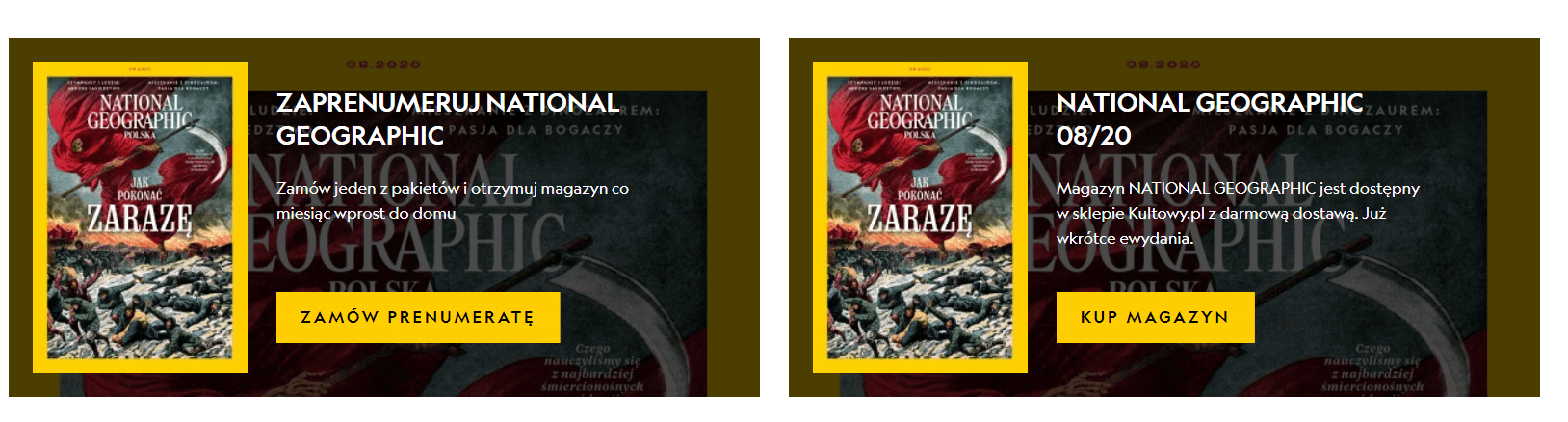
Na koniec kilka przykładów przycisków call to action:

Źródło: Resibo

Źródło: IKEA

Źródło: Cztery Szpaki

Źródło: National Geographic

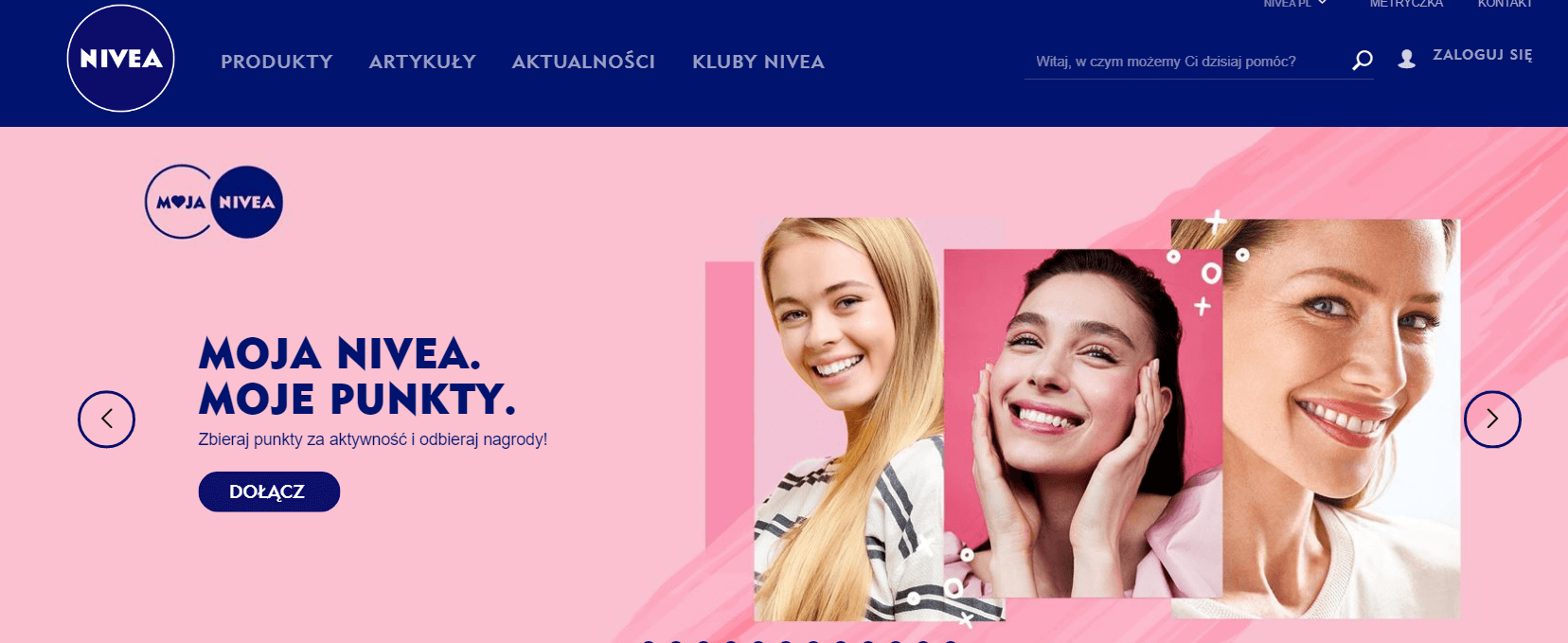
Źródło: Nivea

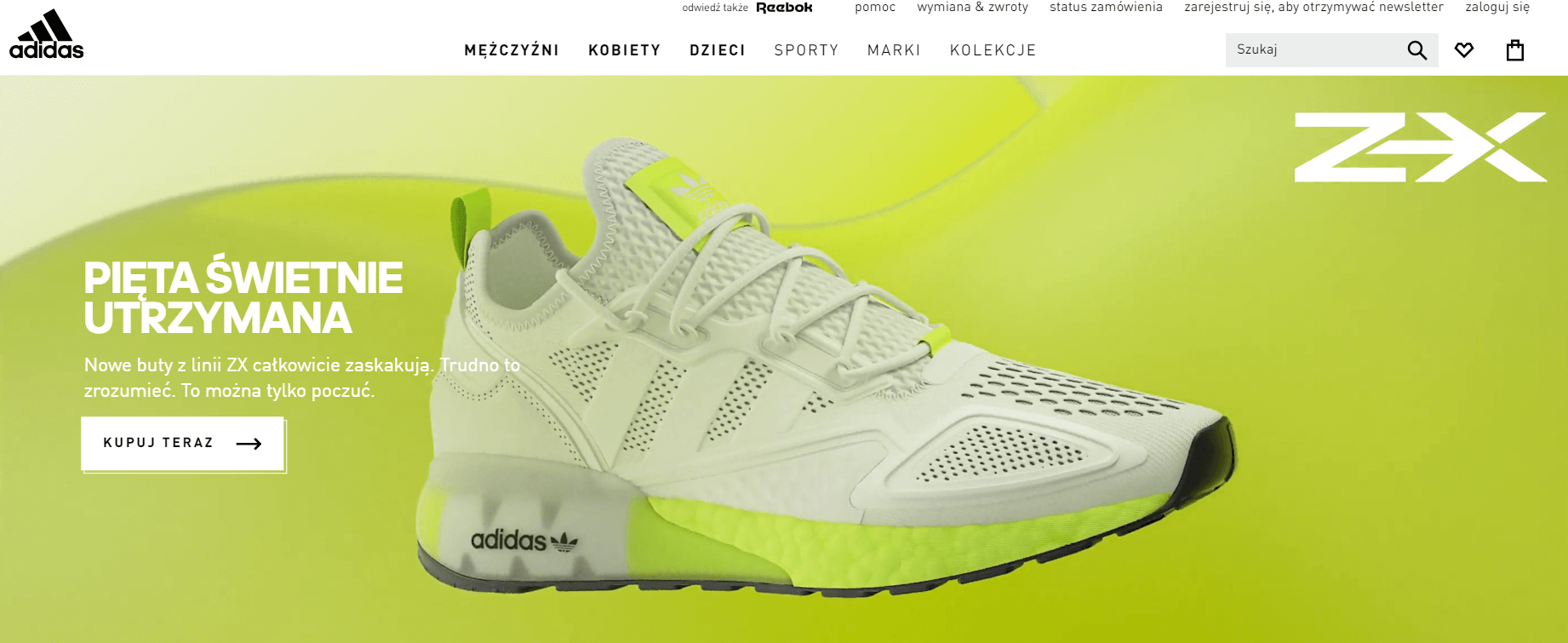
Źródło: Adidas
Podobne wpisy na blogu
Nadal nie jesteś pewny, że współpraca z AdEverest
to korzyść dla Twojego biznesu?
Zachęcamy do kontaktu przez pozostawienie swoich danych kontaktowych. Oddzwonimy do Ciebie w przeciągu 48 godzin. Konsultacja jest darmowa.






